The Ultimate Guide to Core Web Vitals: Boost Your Website’s Performance and SEO
In today’s digital age, a website’s performance is crucial for its success. Users demand fast-loading, responsive websites that provide an exceptional user experience. To meet these expectations and improve the quality of the web, Google introduced Core Web Vitals. In this comprehensive guide, we’ll delve into everything you need to know about Core Web Vitals, from what they are to how to optimize your website to meet these metrics.
1. What Are Core Web Vitals?
1.1 Understanding Web Vitals
Web Vitals are a set of metrics developed by Google to measure and quantify the user experience on websites. These metrics focus on various aspects of website performance, such as page loading speed, interactivity, and visual stability. Core Web Vitals are a subset of Web Vitals that Google considers crucial for a positive user experience.
1.2 Why Core Web Vitals Matter
Core Web Vitals matter because they directly impact user satisfaction. Websites that meet these metrics are more likely to engage and retain users, which is vital for online businesses. Moreover, Google has incorporated Core Web Vitals into its ranking algorithms, making them a crucial factor for SEO (Search Engine Optimization).
2. The Three Core Web Vitals Metrics
Core Web Vitals consist of three key metrics:
2.1 Largest Contentful Paint (LCP)
LCP measures how quickly the largest content element, usually an image or video, appears on the user’s screen. A fast LCP indicates a snappy loading experience, while a slow LCP can lead to user frustration.
2.2 First Input Delay (FID)
FID measures the time it takes for a web page to become interactive, allowing users to interact with it. A low FID ensures that users can engage with your site without delays, improving their overall experience.
2.3 Cumulative Layout Shift (CLS)
CLS quantifies the visual stability of a webpage. It measures unexpected layout shifts that can annoy users, such as content moving around as the page loads.
3. How to Measure Core Web Vitals
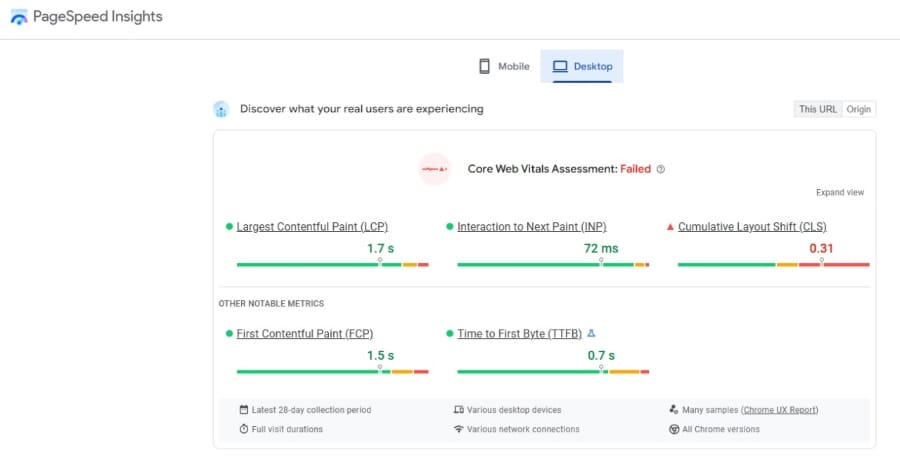
3.1 Using Google PageSpeed Insights
Google PageSpeed Insights is a user-friendly tool that provides insights into your website’s performance, including Core Web Vitals data. It offers suggestions for improvement and scores your website based on these metrics.
3.2 Chrome DevTools for Real-Time Monitoring
Chrome DevTools is a developer-oriented tool that allows you to monitor your website’s performance in real-time. You can use it to identify issues affecting Core Web Vitals and make on-the-fly optimizations.
3.3 Lighthouse: The Comprehensive Web Vitals Tool
Lighthouse is an open-source tool that audits web pages for various performance metrics, including Core Web Vitals. It generates detailed reports and suggests improvements to enhance your website’s performance.
4. Optimizing for Largest Contentful Paint (LCP)
4.1 Efficiently Loading Images and Videos
Large media files can significantly impact LCP. To optimize LCP, consider compressing images and videos, using modern image formats like WebP, and implementing lazy loading.
4.2 Browser Caching
Implementing browser caching allows returning visitors to load your site faster by storing static assets locally on their devices.
4.3 Content Delivery Networks (CDNs)
CDNs distribute your website’s assets to servers closer to the user, reducing latency and improving LCP. Choose a reliable CDN to accelerate content delivery.
5. Optimizing for First Input Delay (FID)
5.1 Reducing JavaScript Execution Time
Complex JavaScript can increase FID. Minimize and optimize your scripts to reduce execution time and improve interactivity.
5.2 Code Splitting
Splitting your JavaScript code into smaller chunks and loading them as needed can prevent long delays during page load.
5.3 Lazy Loading
Lazy loading defers the loading of non-essential resources until the user interacts with them, reducing FID and enhancing user experience.
6. Optimizing for Cumulative Layout Shift (CLS)
6.1 Proper Image and Video Sizing
Specify image and video dimensions in your HTML to prevent layout shifts caused by media loading.
6.2 Avoiding Dynamic Content Shifts
Carefully design your web pages to avoid elements that dynamically move or resize during loading.
6.3 Using CSS Transitions and Animations Carefully
CSS transitions and animations can cause layout shifts if not handled properly. Test and optimize these effects to minimize CLS.
7. The Impact of Core Web Vitals on SEO
7.1 Google’s Page Experience Update
Google has integrated Core Web Vitals into its Page Experience Update, which influences search rankings. Websites prioritizing user experience by meeting these metrics are more likely to rank higher.
7.2 Ranking Signals and SEO Implications
Core Web Vitals join other ranking signals in Google’s algorithm, emphasizing the importance of website performance in SEO.
7.3 User Experience and SEO
A positive user experience, driven by Core Web Vitals, leads to lower bounce rates, longer session durations, and higher conversions, all of which contribute to improved SEO.
8. Common Mistakes to Avoid
8.1 Neglecting Mobile Performance
With the increasing use of mobile devices, optimizing for mobile Core Web Vitals is crucial. Neglecting mobile users can lead to lost opportunities.
8.2 Ignoring Older Browsers
While optimizing for Core Web Vitals is essential, ensure your site remains accessible and functional on older browsers to avoid alienating potential users.
8.3 Overlooking Accessibility
Don’t sacrifice accessibility for performance. Ensure your website is inclusive and adheres to accessibility standards.
9. Tools and Resources for Core Web Vitals Optimization
9.1 Web Performance Testing Tools
Explore additional web performance tools such as GTmetrix, WebPageTest, and Pingdom for a holistic view of your website’s performance.
9.2 Performance Optimization Guides
Refer to performance optimization guides and documentation provided by Google, as well as web development communities and forums.
9.3 Web Development Communities
Engage with web development communities and forums to seek advice, share experiences, and stay updated on the latest optimization techniques.
Elevate Your Website’s Performance with Core Web Vitals
Core Web Vitals are a set of key metrics that measure the user experience of a website. By focusing on these metrics, you can significantly improve your website’s performance, user satisfaction, and search engine rankings.
HITS Web SEO Write: Your Partner in Performance Optimization
HITS Web SEO Write is a leading digital marketing agency that specializes in website performance optimization. Our team of experts will work closely with you to analyze your website’s Core Web Vitals and identify areas for improvement. We offer a range of services, including:
- Image Optimization: Compressing images to reduce file size without compromising quality.
- Minification: Reducing the size of code files to improve load times.
- Server Optimization: Optimizing server configuration to ensure fast response times.
- Content Delivery Network (CDN): Distributing your website’s content across multiple servers to improve load times.
By partnering with HITS Web SEO Write, you can ensure that your website meets the highest standards of performance and delivers a seamless user experience.